In einem meiner letzten Beiträge haben wir die Basics des Shopware 6 Caches gelernt. Die Wahl des richtigen Cache-Adapters kann die Performance und Stabilität eines Shopware 6 Shops erheblich beeinflussen. Im Standard benutzt Shopware die Festplatte, um gecachte Inhalte zu speichern. Ab wann ergibt es Sinn, den Cache in z.B. Redis oder Varnish auszulagern?
In diesem Blogpost teste ich die gängigen Cache-Adapter für Shopware 6 auf Herz und Nieren. Am Ende dieses Beitrags hast Du einen klaren Überblick darüber, welcher Cache-Adapter die optimale Performance für Deinen Shopware 6 Shop ermöglicht.
Wie wird getestet?
Für die Tests habe ich bei Hetzner einen frischen Shopware 6 Shop mit dem LAMP-Stack aufgesetzt. Die Version ist aktuell 6.6.
Um die Ladezeiten korrekt zu messen, habe ich Tideways integriert. Hierbei werde ich eine gecachte Seite 5 Mal aufrufen und den Durchschnitt der Serverantwortzeit messen.
Der Test dient zunächst, um die Ladezeit der verschiedenen Cache-Adapter zu vergleichen. Aktuell wird im Test die Auslastung bzw. der Traffic nicht mit einbezogen, welcher aber natürlich auch wichtig für die Entscheidung des richtigen Adapters ist. Hierzu aber später mehr.
Standard-Cache: Der FilesystemAdapter
Im Standard-Setup von Shopware 6 kommt der FilesystemAdapter für alle Cache-Pools zum Einsatz. Dieser Adapter nutzt die Klasse FilesystemAdapter, um Cache-Daten auf Dateiebene zu speichern. Als Basis wird das im Kernel definierte Cache-Verzeichnis verwendet, das bei Shopware unter var/cache/prod_xyz... zu finden ist. Innerhalb dieses Hauptverzeichnisses legt Shopware für jeden Cache-Pool einen eigenen Unterordner im Verzeichnis „pools“ an.
Wenn ein Objekt, eine Response oder ein anderer Inhalt zwischengespeichert wird, wird der Inhalt in unserem Fall zunächst vom CacheValueCompressor komprimiert und dann in einer Datei abgelegt. Die Logik, die den Pfad der einzelnen Cache-Dateien festlegt, wird direkt im FilesystemAdapter verwaltet.
Was bedeutet das für uns?
Der FilesystemAdapter bietet eine einfache und plattformunabhängige Lösung für das Caching in Shopware. Hier eine Übersicht der wichtigsten Vor- und Nachteile:
Vorteile
- Kompatibilität: Der FilesystemAdapter funktioniert zuverlässig in jeder Umgebung, unabhängig von speziellen Server-Setups.
- Gute Performance für die meisten Shops: Bei moderatem Traffic liefert das Dateisystem in der Regel sehr gute Ladezeiten – nur wenige Millisekunden pro Abruf.
- Günstig: Festplattenspeicher ist weitaus kostengünstiger als RAM, was diesen Adapter zu einer budgetfreundlichen Option macht.
Nachteile
- Eingeschränkte Skalierbarkeit: Der FilesystemAdapter ist nicht ideal für Cluster-Systeme, da jeder Application-Server seinen eigenen Ordner mit den Cache-Files hätte und die Cache-Hit-Rate dadurch deutlich sinken würde.
- Eingeschränkte Leistung bei hohem Traffic: Bei sehr hohem Traffic kann der Festplatten-IO schnell zum Flaschenhals werden, was zu längeren Ladezeiten führt.
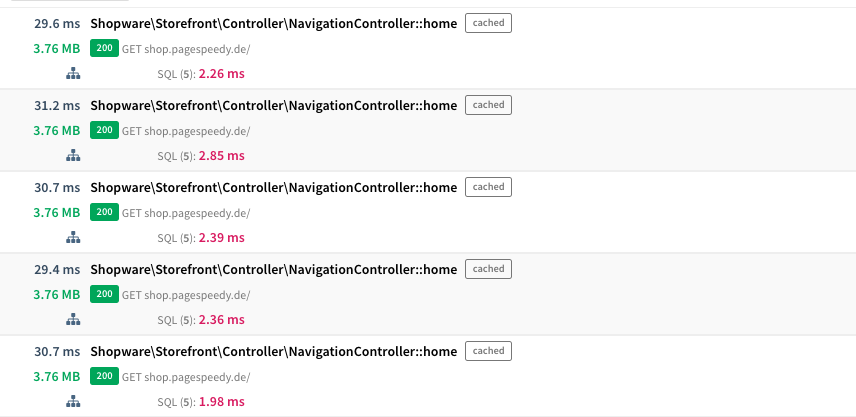
Ladezeit des Standard-Caches
Der FilesystemAdapter ist eine gute Standardlösung für die meisten Shops und bietet eine solide Performance zu einem günstigen Preis. Schauen wir uns nun die Ladezeiten an:

Mit dem FilesystemAdapter haben wir aktuell eine Ladezeit im gecachten Zustand von ca. 30ms.
Alterantiver Cache-Adapter Redis
Neben dem Standard FilesystemAdapter unterstützt Symfony eine Vielzahl von anderen Adaptern (z.B. Array oder PDO Adapter), die alle ihren eigenen, speziellen Anwendungsfall haben. Beim Thema Performance-Optimierung geht es aber häufig vor allem um den Redis Adapter.
Redis als Basis für Cluster-Systeme
Redis eignet sich hervorragend als Cache-Adapter für Cluster-Systeme. Für Redis kann ein separater Server verwendet werden, der bei allen Application-Servern konfiguriert ist. Somit haben wir wieder nur einen Ort, bei dem die gecachten Inhalte abgelegt werden, was zu einer besseren Cache-Hit-Rate führt.
Da alle Daten im RAM gespeichert werden, bleibt Redis auch bei sehr hohem Traffic stabil und ermöglicht schnelle Abrufe ohne Festplatten-I/O. Dies reduziert die Latenzzeiten selbst bei starker Last erheblich. Allerdings ist der Einsatz von Redis kostenintensiver, da ausreichend RAM erforderlich ist, um die Cache-Daten effizient zu speichern, und Arbeitsspeicher beim Hoster mehr als Festplattenspeicher kostet. Für Shops mit hohen Ansprüchen an Performance und Skalierbarkeit bietet Redis dennoch eine optimale Lösung.
Installation
Um Redis als Cache-Adapter für Shopware zu verwenden, ist zunächst die Installation von Redis erforderlich. Sprecht hierzu mit Eurem Hoster, damit er Redis für Euch installiert oder installiert es selbst über die Serververwaltung.
Da die zwischengespeicherten Daten im Cache temporär sind und bei Bedarf neu erstellt werden können, ist es nicht notwendig, Redis so zu konfigurieren, dass die Daten auf der Festplatte gespeichert werden. Für maximale Performance kann Redis ohne Persistenz betrieben werden. Weitere Details zur Konfiguration der Persistenz findest Du in der Redis-Dokumentation.
Um sicherzustellen, dass Redis den Cache effizient verwaltet, sollte die Key Eviction Policy auf volatile-lru gesetzt werden. Diese Einstellung sorgt dafür, dass nur abgelaufene Daten automatisch gelöscht werden. Da Shopware die Time-to-Live (TTL) für jedes Cache-Item explizit festlegt, ist dies die optimale Einstellung. Eine detaillierte Übersicht über die Key Eviction Policies von Redis findest Du in der Redis-Dokumentation.
Redis konfigurieren
Nachdem wir Redis installiert haben, müssen wir Shopware mitteilen, dass er die gecachten Inhalte auch Redis ablegt und nicht mehr den FilesystemAdapter verwendet.
Eine Konfiguration kann z.B. folgendermaßen aussehen:
# config/packages/framework.yaml
framework:
cache:
default_redis_provider: "redis://127.0.0.1:6379"
app: cache.adapter.redisShopware ist so konfiguriert, dass framework.cache.app standardmäßig für die meisten Pools verwendet wird. Indem wir also diese Variable auf cache.adapter.redis stellen, verwenden wir und für den Redis-Provider eine DSN hinterlegen, wird in allen relevanten Pools Redis verwendet. Nähere Infos könnt ihr auch in der Shopware Doku nachlesen.
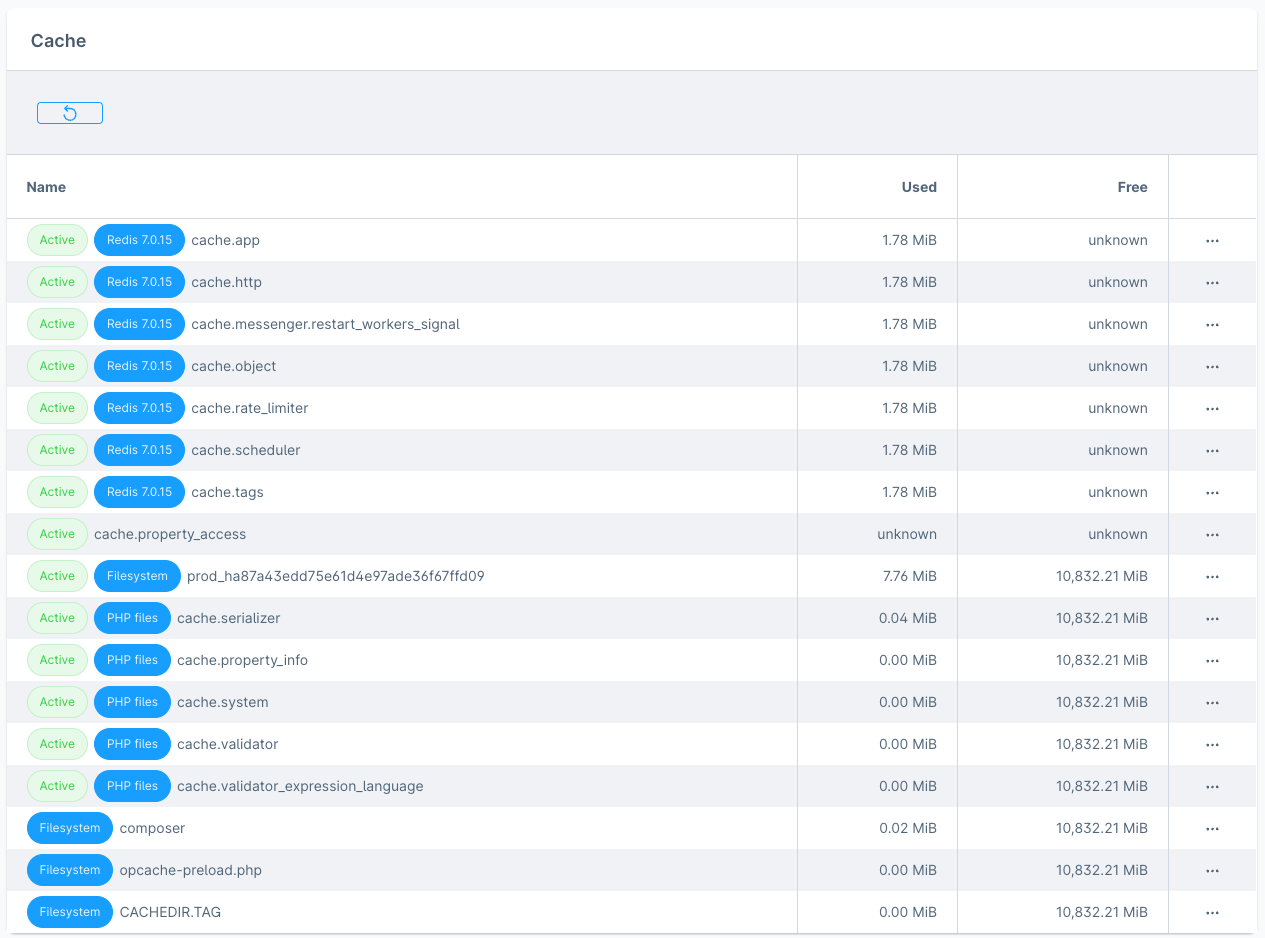
Über das FroshTools-Plugin können wir im Admin prüfen, ob der neue Adapter auch richtig verwendet wird:

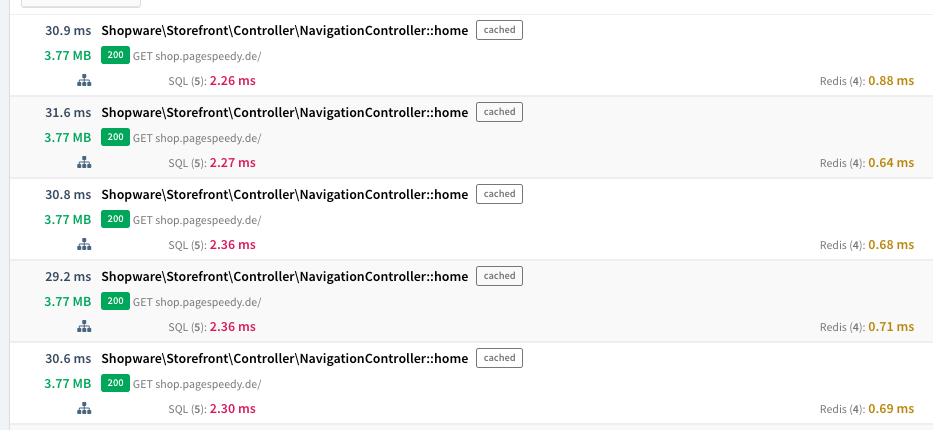
Ladezeiten des Redis-Caches
Wie auch beim Standard-Cache schauen wir uns nun die Ladezeiten an:

Ähnlich wie beim FilesystemAdapter liegen die Ladezeiten beim Laden gecachter Inhalte bei ca. 30ms. Damit haben wir in einem System, das aktuell keine Last hat, keinen Unterschied in den Ladezeiten.
Varnish als Cache-Reverse-Proxy in Shopware: Vorteile, Funktionsweise und Grenzen
Varnish unterscheidet sich grundlegend von anderen Cache-Adaptern, die in Shopware 6 genutzt werden. Anders als Redis oder der FilesystemAdapter ist Varnish kein PHP-basiertes Caching-Tool. Stattdessen wird Varnish direkt auf dem Server installiert und als Reverse Proxy vor die Shopware-Anwendung gelegt. Dies ermöglicht eine besonders schnelle Auslieferung von gecachten Inhalten, da Anfragen direkt durch Varnish beantwortet werden können, ohne den Shopware-Kernel zu booten und einen PHP-Prozess zu starten.
Funktionsweise von Varnish
Ähnlich wie der Symfony Reverse Proxy überprüft Varnish bei jeder Anfrage, ob bereits ein Cache-Eintrag für die spezifischen Parameter der Anfrage existiert. Wenn ein gecachter Inhalt vorhanden ist, wird dieser direkt zurückgegeben. Als Speicherort für die Cache-Daten kann entweder die Festplatte oder der RAM genutzt werden. RAM bietet deutlich bessere Performance, ist jedoch teurer.
Shopware stellt eine ausführliche Anleitung zur Verfügung, um Varnish korrekt zu integrieren und sicherzustellen, dass Cache-Clears sauber an Varnish weitergegeben werden. Diese Anleitung findest Du hier.
Vorteile von Varnish
Ein entscheidender Vorteil von Varnish ist seine Positionierung vor der eigentlichen PHP-Anwendung. Dadurch kann bei gecachten Anfragen der gesamte Shopware-Kernel übersprungen werden. Das bedeutet, dass Shopware und dessen Plugins nicht erst geladen werden müssen, um gecachte Inhalte auszuliefern. Bei sehr hohem Traffic kann dies sinnvoll sein, um die Performance zu optimieren und den Overhead der PHP-Applikation zu minimieren.
Grenzen und praktische Erfahrungen
In der Theorie klingt Varnish als vorgeschalteter Reverse Proxy vielversprechend, doch in der Praxis gibt es einige Einschränkungen. Aus meiner Erfahrung lohnt sich der Einsatz von Varnish für die meisten Kunden kaum. Zwar scheint es verlockend, dass die PHP-Anwendung nicht bei jeder Anfrage gebootet werden muss, jedoch macht der Startvorgang nur einen kleinen Teil der Serverauslastung aus. Ein um 5 % schnelleres Ausliefern von gecachten Inhalten bringt wenig, wenn die Ladezeiten bereits im Millisekundenbereich liegen.
Die Engpässe bei den meisten Shops liegen nicht bei der Auslieferung gecachter Inhalte, sondern bei der Performance von ungecachten Inhalten. Daher ist es oft sinnvoller, zuerst die grundlegenden Cache-Einstellungen und ungecachte Ladezeiten zu optimieren, um die allgemeinen Ladezeiten des Shops zu verringern.
Fazit: Welcher Cache-Adapter passt zu welchem Shopware 6 Setup?
Nach dem Vergleich verschiedener Cache-Adapter lässt sich festhalten, dass die Wahl des richtigen Adapters stark vom spezifischen Shop-Szenario und der Serverauslastung abhängt.
Varnish ist für die meisten Shops überdimensioniert und bietet nur dann einen spürbaren Vorteil, wenn der Traffic extrem hoch ist und selbst gecachte Seiten regelmäßig zum Flaschenhals werden. Solche Anforderungen sind jedoch selten und kommen nur bei wenigen Shops tatsächlich vor.
Redis eignet sich vor allem für Shops, die auf ein Cluster-Setup angewiesen sind oder einen sehr hohen Traffic bewältigen müssen. Redis ist schnell eingebunden und ein Performance-Test unter Last lohnt sich, wenn der Shop entsprechend stark frequentiert wird. In meinem Test zeigte sich jedoch, dass Redis in einem Shop ohne Traffic (und wahrscheinlich auch bei kleinem bis mittlerem Traffic) keinen spürbaren Vorteil bietet.
Für die meisten Shopware-Shops bleibt der Standard FileSystemAdapter die beste Wahl. Er bietet bereits sehr gute Ladezeiten und verursacht keine zusätzlichen Kosten, was ihn besonders effizient und praktisch macht.
Zusammengefasst: Für den Großteil der Shops ist der FilesystemAdapter völlig ausreichend. Nur in Szenarien mit besonderen Anforderungen an Skalierbarkeit und extrem hoher Last sollten Redis oder Varnish in Erwägung gezogen werden.




