Ein schneller Cache ist das wichtigste Werkzeug zur Ladezeiten-Optimierung. Shopware 6 bringt dank Symfony-Framework bereits im Standard einen leistungsstarken HTTP Cache mit. Viele Shopbetreiber wissen jedoch nicht, dass dieser Cache in Shopware noch weiter optimiert werden kann, um die Ladezeiten zusätzlich zu verbessern. In diesem Beitrag werfen wir einen genaueren Blick darauf, wie der HTTP-Cache in Shopware 6 funktioniert. Im nächsten Beitrag schauen wir und Optimierungsmöglichkeiten an.
Wie funktioniert der Cache aus technischer Sicht bei Shopware?
In Shopware wird die Symfony Cache-Komponente verwendet, die eine flexible und leistungsfähige Struktur bietet. Wichtig für das Verständnis des Shopware Caches sind folgende Begriffe, die ich kurz erklären möchte:
Cache-Items
Cache-Items sind einzelne key-value-basierte Einheiten und enthalten letztendlich den Inhalt, der gecacht wird. Jedes Item hat einen eindeutigen Schlüssel (Key) und kann mehrere Tags besitzen. Diese Tags ermöglichen es, gezielt eine Gruppe von Items zu löschen – beispielsweise kann der Cache durch das Löschen eines bestimmten Tags komplett oder nur teilweise geleert werden, was eine präzise Steuerung erlaubt.
Cache-Pools
Alle Items werden in einem Pool gespeichert, der als zentraler Speicherort für verschiedene Items dient.
Ein Cache-Pool kann per Dependency Injection in der services.xml als Service eingebunden und verwendet werden. Die in dem Service gespeicherten Items landen dann in dem Cache-Pool. Leere ich den Pool, werden entsprechend nur die Items des Pool gelöscht.
Cache-Adapter
Bei jedem Pool ist ein sogenannter Adapter konfiguriert, der jeweils die Art und Weise, wie und wo die Items gespeichert werden.
Im Standard von Shopware 6 wird für alle Cache-Pools der FilesystemAdapter verwendet. Die Items werden also auf der Festplatte in einem Ordner gespeichert und können dort bei Bedarf wieder geholt werden.
Nähere Infos zu den Begriffen kannst Du auch nochmal bei Symfony selbst in der Doku nachlesen.
Welche Cache-Pools verwendet Shopware standardmäßig?
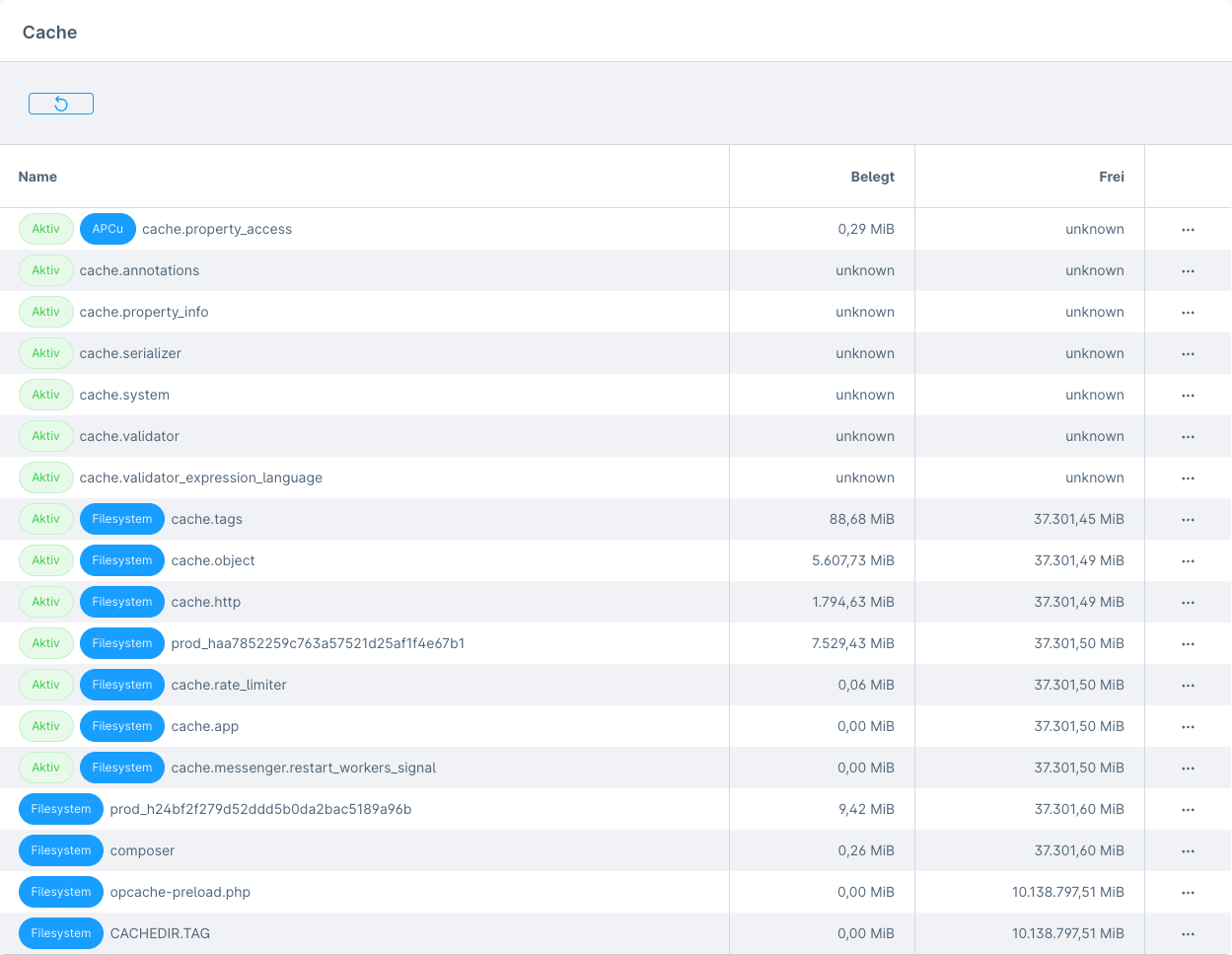
Neben den Symfony-Pools stellt Shopware auch eigene Cache-Pools bereit, um spezifische Caching-Bedürfnisse abzudecken. Grundsätzlich gibt es viele Pools, die wichtigsten für uns sind allerdings cache.object und cache.http.
Hier eine Übersicht aller verfügbaren Pools:
- Symfony-Pools: Einige Cache-Pools stammen direkt aus Symfony und sind für allgemeine Cache-Aufgaben konzipiert. Dazu gehören:
cache.app: Allgemeiner Anwendungscachecache.system: System-Cache für grundlegende Komponentencache.validator: Cache für Validierungsdaten
- Shopware-Pools: Shopware fügt weitere spezialisierte Cache-Pools hinzu, um spezifische Funktionen und Anforderungen abzudecken:
cache.object: Cache für PHP-Objekte, die häufig genutzt werdencache.http: Cache zur Optimierung von HTTP-Antwortencache.tags: Ermöglicht das Gruppieren und Löschen von Cache-Items anhand von Tagscache.rate_limiter: Steuerung und Limitierung von Anfragen, um die Performance zu stabilisieren
Diese Pools bieten eine flexible Struktur, die je nach Anwendungsfall angepasst werden kann, um die Performance und Effizienz in Shopware weiter zu steigern.

Wie funktioniert der HTTP-Cache in Shopware?
Symfony selbst kommt standardmäßig mti einem in PHP geschriebenen Reverse Proxy Http Cache. Das bedeutet, dass Symfony standardmäßig die Response zu einem Request automatisch speichert.
Shopware selbst erweitert die Standard-Kernel von Symfony und bindet ebenfalls eigenen CacheStore ein, der für das Speichern und Lesen von Responses verantwortlich ist. In diesem CacheStore von Shopware wird der Cache-Pool cache.http verwendet. Alle gecachten Responses landen daher im cache.http-Pool und dem dahinterliegenden Adapter, was im Shopware 6 Standard der FilesystemAdapter ist.
Den genauen Ablauf bei einem Reuqest kannst Du Dir folgendermaßen vorstellen:
- Request: Der Shop wird aufgerufen und die Anfrage über die Serverkonfiguration an
public/index.phpweitergegeben, wo der Kernel erstellt und gebootet wird. Über den Kernel wird die handle-Funktion aufgerufen. - Cache Lookup: etwas weiter in den Kernel-Klassen selbst findet erst einmal der Lookup statt. Hierbei wird zunächst geprüft, ob die angeforderte Seite bereits im CacheStore existiert.
- Cache Key: Um zu prüfen, ob die angeforderte Seite existiert, wird über den
HttpCacheKeyGenerator-Service zunächst aus der URL und einigen Umgebungsvariablen (z.B. ob bestimmte Cookies gesetzt sind) ein eindeutiger Key generiert. Dieser wird für den Lookup verwendet. - Cache Compression: Wird ein Item für den Key gefunden, so wird der Inhalt aus dem Pool abgerufen. Der CacheStore hat dabei noch die besonderheit, dass Items vor dem Schreiben und Lesen über den CacheCompressor komprimiert oder dekomprimiert werden. Das hat den Vorteil, dass die Items weniger Speicherplatz verbrauchen, was unter anderem Kosten sparen kann.
- CacheStore::write(): Wird kein passendes Item gefunden, wird der Request wie gewohnt weiterverarbeitet. Dabei wird das Response-Object als Item komprimiert, mit den passenden Tags versehen und im http.cache-Pool gespeichert.
Wie funktioniert der object-Cache?
Neben dem HTTP Cache, der vollständige Seiten zwischenspeichert, gibt es im Shopware-Core zahlreiche Stellen, an denen Zwischenergebnisse über den cache.object-Pool ebenfalls gecacht werden. Ein Beispiel hierfür sind die cached routes wie die CachedPaymentMethodRoute.
In solchen Fällen wird der cache.object Pool per Dependency Injection in die jeweiligen Klassen geladen. Dort wird dann ein Key generiert und spezifische Daten – in diesem Fall PHP-Objekte – als Zwischenspeicher im Object Cache abgelegt.
Im Fall der CachedPaymentMethodRoute wird der Key aus dem Criteria-Object und den im Context verfügbaren Rules gebildet. Als Inhalt wird die PaymentMethodRouteResponse gespeichert, welche eine EntityCollection mit den angeforderten Zahlungsarten enthält.
Diese Art des Caching ist besonders sinnvoll, wenn die Seite und damit die Response nicht direkt aus dem HTTP Cache geladen werden kann, etwa wenn ein Kunde eingeloggt ist und bei den Produkten über die Kundengruppe andere Preise sehen soll. Nicht alle Routen müssen jedoch jedes Mal neu geladen werden – so bleiben die Zahlungsarten beispielsweise in manchen Shops für alle Nutzer gleich. Durch den Object Cache kann auch ohne das vollständige Caching des HTTP Caches eine schnellere Ladezeit erreicht werden.
Wie auch beim HTTP Cache lassen sich Einträge im Object Cache über Tags gezielt und automatisch invalidieren.
Was ist der Twig-Cache?
Neben den bereits erwähnten Cache-Pools gibt es in Shopware 6 noch einen weiteren wichtigen Cache: den Twig-Cache. Dieser ist nicht direkt mit einem Pool verbunden und wird daher nicht automatisch invalidiert. Stattdessen speichert er die von Twig in PHP kompilierten Templates. Typischerweise ist dieser Cache nur wenige Megabyte groß.
Der Cache sorgt dafür, dass das Rendern der Storefront schnell abläuft, selbst wenn der HTTP Cache invalidiert wurde oder generell umgangen wird. Da bei ungecachten Seiten das Rendern der Storefront auch mal eine Sekunde dauern kann, ist er ein großer Gewinn für schnelle Ladezeiten. Beim großen „Cache Clear“-Befehl wird der Twig-Cache jedoch ebenfalls geleert.
Da dieser Cache direkt auf die Render-Performance der Storefront wirkt, ist es wichtig, dass genügend Platz im OPcache und im Interned Strings Buffer verfügbar ist. Optimalerweise sollten die kompilierten Dateien hier direkt im OPcache liegen, um das Rendering maximal zu beschleunigen.
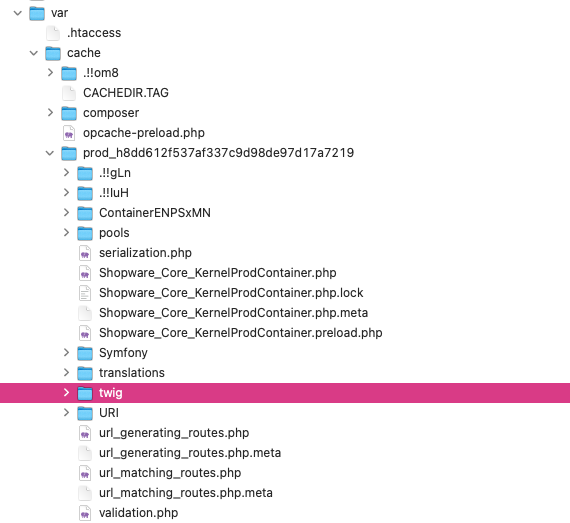
Die gecachten, kompilierten Templates liegen im var/cache/prod_xyz/twig/ Verzeichnis.

Zusammenfassung
Caching ist ein unverzichtbares Werkzeug, um die Performance in Shopware 6 effizient zu steigern. Durch gezielte Cache-Strategien – vom HTTP Cache über Object Caches bis hin zu speziellen Twig-Caches – lassen sich Ladezeiten optimieren und Ressourcen schonen. Eine gut konfigurierte Cache-Umgebung sorgt dafür, dass Nutzer schneller auf Inhalte zugreifen können, was letztlich zu einer besseren User Experience und höherer Kundenzufriedenheit führt. Regelmäßiges Monitoring und das Feintuning der Einstellungen sind entscheidend, um das Beste aus der Shop-Performance herauszuholen.
Im nächsten Beitrag schauen wir und die Optimierungsmöglichkeiten an. Wenn Du in der Zwischenzeit prüfen willst, ob Dein Shop mit dem Standard Cache leistungsstark ist, zeige ich Dir hier, wie Du einen Lasttest durchführen kannst.